반응형

Toolbar
헤더, 제목 형식, 제목 범위 구분자, 버튼 텍스트/아이콘, 사용자 정의 버튼
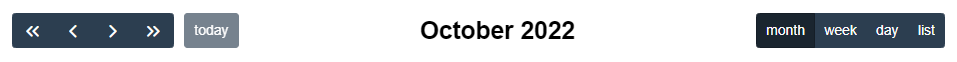
headerToolbar / footerToolbar
일정관리의 맨 위에 있는 버튼과 제목을 정의한다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
footerToolbar: {
left: 'prevYear',
center: 'dayGridMonth,listMonth',
right: 'nextYear'
},
headerToolbar: {
right: 'prevYear prev today next nextYear',
center: 'title',
left: 'dayGridMonth,timeGridWeek,timeGridDay'
}
});
calendar.render();
});title : 현재 월/주/일을 포함하는 텍스트
prev : 달력을 한 달/주/일 뒤로 이동하는 버튼
next : 달력을 한 달/주/일 앞으로 이동하는 버튼
prevYear : 달력을 연도로 되돌리기 위한 버튼
nextYear : 달력을 1년 앞으로 이동하는 버튼
today : 달력을 현재 월/주/일로 이동하는 버튼
titleFormat
헤더 툴바의 제목에 표시할 텍스트를 정의한다.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
// like 'September 2009', for month view
titleFormat : { year: 'numeric', month: 'long' },
// like 'Sep 13 2009', for week views
// { year: 'numeric', month: 'short', day: 'numeric' }
// like 'September 8 2009', for day views
// { year: 'numeric', month: 'long', day: 'numeric' }
});
calendar.render();
});
titleRangeSeparator
툴바 제목에서 날짜 범위를 지정할 때 구분자 텍스트를 정의.
기본값은 ' - '
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
// default : ' - '
titleRangeSeparator : ' ~ ',
});
calendar.render();
});
buttonText
툴바에 있는 버튼 텍스트를 정의.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
buttonText: {
prev : '이전',
next : '다음',
today: '오늘',
month: '월별',
week: '주별',
day: '일별',
}
});
calendar.render();
});
buttonIcons
툴바의 버튼에 표시되는 아이콘을 정의.
fullcalendar의 css에 의해 스타일링되는 class명으로 정의.
버튼 텍스트가 정의 되어있다면 텍스트가 우선적으로 표기된다.

document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
themeSystem:'standard',
headerToolbar: {
left: 'prevYear,prev,next,nextYear today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
buttonIcons : {
prev: 'chevron-left',
next: 'chevron-right',
prevYear: 'chevrons-left',
nextYear: 'chevrons-right'
},
});
calendar.render();
});
customButtons
툴바에서 사용할 수 있는 사용자 지정 버튼을 정의.
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
locale: 'en',
initialView: 'dayGridMonth',
headerToolbar: {
// 커스텀 버튼인 'myCustomButton'를 헤더툴바에 추가
left: 'prev,next today myCustomButton',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
customButtons: {
myCustomButton: {
// icon: 'chevron-left',
text: 'custom',
hint: 'custom button',
click: function() {
alert('clicked the custom button!');
}
}
},
});
calendar.render();
});
반응형
'Front-End' 카테고리의 다른 글
| [JavaScript] FullCalendar 캘린더 사용법 - (5. Date & Time Display) (0) | 2022.10.20 |
|---|---|
| [JavaScript] FullCalendar 캘린더 사용법 - (3. Sizing) (0) | 2022.10.20 |
| [JavaScript] FullCalendar 캘린더 사용법 - (1. 설치 및 기본 사용법) (0) | 2022.10.11 |
| [jQuery + HTML + CSS] 오디오 플레이어 만들기 - 2 (4) | 2020.08.12 |
| [jQuery + HTML + CSS] 오디오 플레이어 만들기 - 1. (0) | 2020.08.04 |




댓글